| layui框架实战案例(19):layui | 您所在的位置:网站首页 › layui 输入框 清空 › layui框架实战案例(19):layui |
layui框架实战案例(19):layui
|
系列文章目录
layui动态表格翻页和搜索的代码分析layui框架实战案例(3):layui上传错误请求上传接口出现异常解决方案layui框架实战案例(9):layPage 静态数据分页组件layui框架实战案例(10):短信验证码60秒倒计时layui框架实战案例(11):表单自定义验证规则layui框架实战案例(12):layui标签输入框inputTaglayui框架实战案例(13):colorpicker颜色选择器的使用layui框架实战案例(14):tabs选项卡切换时echarts拉伸变形无法正常显示的解决方案layui框架实战案例(15):上传提示413 request entity too large宝塔配置的解决方案layui框架实战案例(16):xm-select下拉多选插件实战记录(远程搜索、过滤、翻页、单选、提示文字)layui框架实战案例(17):流加载文档layui.flow组件的前后端解决方案layui实现定位、查询数据以及select筛选的组合功能layui多文件上传与PHP后端对接的解决方案layui内部表单互动的实战案例:根据radio单选框自动改变input内容layui复选框checkbox全选和获取值的解决方案layui和weui结合手机端select表单底部选择和被遮挡的解决方案
文章目录
系列文章目录@[TOC](文章目录)
前言一、HTML容器二、php后端API数据1.核心代码2.参数过滤3.权限判断4.获取总记录
三、table模块渲染1.加载layui2.筛选条件select表单加载3.表格渲染核心代码照片显示隐私加密
4.触发事件事件判断事件判断
5.执行重载6.操作按钮
总结
前言
由于前端传递参数使用get方式,便于筛选和查询,但是也存在着SQL注入漏洞,因此使用get_param()函数对参数进行安全过滤,具体封装参数不做展示,根据自己系统需要增加即可。 @$user_work = get_param("user_work"); @$user_class = get_param("user_class"); @$user_name = get_param("user_name"); @$user_ticket = get_param("user_ticket"); @$user_verify = get_param("user_verify"); @$user_pay = get_param("user_pay"); @$p = get_param('page') == "" ? 1 : get_param('page'); @$pagesize = get_param('limit') == "" ? 15 : get_param('limit'); 3.权限判断后台角色权限分为超级管理员和学院管理员,为了展示对应的数据,做好限设置筛选条件。 //按学院权限设置筛选条件; if ($_COOKIE['admin_menu'] == 1) {//超级管理员 $filter_condition = " 1"; } elseif ($_COOKIE['admin_menu'] == 0) {//学院管理员 $filter_condition = " user_work = '" . $_COOKIE['admin_depart'] . "'"; } else {//禁止查询 $filter_condition = " 1 = 2"; } 4.获取总记录在使用table模块翻页时,需要传递总页码,因此在后端开发时,单独增加一个数据记录的SQL查询语句。 $res['count'] = count($row_c); 三、table模块渲染 1.加载layui layui.use(['table', 'layer', 'form'], function () { var $ = layui.jquery,form = layui.form,table = layui.table; //核心代码 }); 2.筛选条件select表单加载
 ';
}else{
return ' ';
}else{
return '为了图片完整的显示,需要添加对应的CSS样式表,并设置为优先。 .layui-table-cell { height: auto; line-height: 20px; } .layui-table-cell img { height: 50%; max-width: 50%; }证件照字段调用,同时对是否包含照片进行条件判断,防止无图导致的非友好化界面。 {field: 'user_photo', title: '证件照', align: 'center', templet: function (d) { if(d.user_photo == null || d.user_photo == ""){ return ' ';
}else{
return ' ';
}else{
return '封装函数 //身份证加密 function getIdHide(idCard) { if (idCard == null) { return ''; } else { const temp = idCard.substr(4, 10) const newIdCard = idCard.replace(temp, '*******') return newIdCard; } } 4.触发事件 事件判断 //触发事件 table.on('toolbar(lockTabel)', function (obj) { var checkStatus = table.checkStatus(obj.config.id); switch (obj.event) { case 'delete': var data = checkStatus.data; var arr = []; for (var i = 0; i arr.push(data[i].user_id) } //console.log(arr); //删除选中数据; sendSms(arr); break; case "sendVerify": var data = checkStatus.data; var arr = []; for (var i = 0; i var lock = false; layer.confirm('确认要删除吗?', function (index) { if(!lock) { if (data.length == 0){ layer.msg('未选择用户', {icon: 1, time: 1000}); return false; } lock = true; $.ajax({ type: "get", url: "?m=User&a=userDeal&act=del", async: true, data: { user_id: data }, dataType: "text", success: function (data) { layer.msg(data + '删除成功', {icon: 1, time: 1000}); location.replace(location.href); } }); } }); }后端处理 case "del"; $user_id = get_param('user_id'); if (is_array($user_id)) { $user_id = implode(",", $user_id); } if ($user_id == '') { die("user_id错误"); } //删除; $db->delete($current_table, 'user_id in (' . $user_id . ')'); //操作日志; addlogs($_COOKIE["admin_name"], '报名信息批量删除,STATUS:OK', '', time(), getip()); break; 一键审核 //一键审核; function sendVerify(data) { var lock = false; layer.confirm('确认要审核吗?', function (index) { if(!lock) { if (data.length == 0){ layer.msg('未选择用户', {icon: 1, time: 1000}); return false; } lock = true; $.ajax({ type: "post", url: "?m=User&a=userDeal&act=sendVerify", async: true, data: { user_id: data }, dataType: "json", success: function (res) { if(res.code == 0){ layer.msg(res.msg, {icon: 1, time: 1000}); }else{ layer.msg(res.msg, {icon: 1, time: 1000},function (){ location.replace(location.href); }); } } ,error: function (err){ console.log(err) } }); } }); }后端处理 //一键审核; case "sendVerify"; $user_id = $_POST['user_id']; //var_dump($user_id); if (is_array($user_id)) { //循环发送信息; for ($i = 0; $i $row = $db->fetch($current_table, 'user_name,user_sms,user_phone', array('user_id' => $user_id), ' user_id DESC'); $db->update($current_table, array('user_verify' => 2), array('user_id' => $user_id)); $res['code'] = 1; $res['msg'] = $row['user_name'] . "报名审核成功"; die(json_encode_lockdata($res)); } break; 群发短信 //发送短信; function sendSms(data) { if (data.length == 0){ layer.msg('未选择用户', {icon: 1, time: 1000}); return false; } $.ajax({ type: "post", url: "?m=User&a=userDeal&act=sendSms", async: true, data: { user_id: data }, dataType: "json", success: function (res) { if(res.code == 0){ layer.msg(res.msg, {icon: 1, time: 1000}); }else{ layer.msg(res.msg, {icon: 1, time: 1000},function (){ location.replace(location.href); }); } } ,error: function (err){ console.log(err) } }); return false; }后端处理 //发送短信; case "sendSms"; $user_id = $_POST['user_id']; //var_dump($user_id); if (is_array($user_id)) { //循环发送信息; for ($i = 0; $i $res['code'] = 0; $res['msg'] = $row['user_name'] . "手机号码有误,无法发送"; die(json_encode_lockdata($res)); } //发送短信 TODO //更新发送短信次数 $user_sms = $row['user_sms'] + 1; $db->update($current_table, array('user_sms' => $user_sms), array('user_id' => $user_id[$i])); } $res['code'] = 1; $res['msg'] = "短信发送成功"; die(json_encode_lockdata($res)); } else { $row = $db->fetch($current_table, 'user_name,user_sms,user_phone', array('user_id' => $user_id), ' user_id DESC'); if ($row['user_phone'] == NULL || $row['user_phone'] == "") { $res['code'] = 0; $res['msg'] = $row['user_name'] . "手机号码有误,无法发送"; die(json_encode_lockdata($res)); } //发送短信 TODO //更新发送短信次数 $user_sms = $row['user_sms'] + 1; $db->update($current_table, array('user_sms' => $user_sms), array('user_id' => $user_id)); $res['code'] = 1; $res['msg'] = $row['user_name'] . ",短信发送成功"; die(json_encode_lockdata($res)); } break; 5.执行重载在筛选框中对应的表单,将相应的值获取,传递给API,进行筛选后查询。 //执行重载; var $ = layui.$, active = { reload: function () { table.reload('searchTable', { page: {curr: 1} , where: { user_work: $("#major_name").val().split(',')[1], user_class: $("#sub_name").val(), user_verify: $('#user_verify').val(), user_pay: $('#user_pay').val(), user_name: $('#user_name').val(), user_ticket: $('#user_ticket').val() } }); } }; $('.demoTable .layui-btn').on('click', function () { var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); 6.操作按钮使用table模块中id="checkboxTpl"和id="toolbarDemo"对应的位置调用按钮即可。 {if $smarty.cookies.admin_menu eq "1"} {literal} |
【本文地址】
公司简介
联系我们
 table 是 layui 中使用频率非常高的一个组件,用于在表格中对数据进行一系列动态化的操作,涵盖了日常业务所涉及的大部分需求。
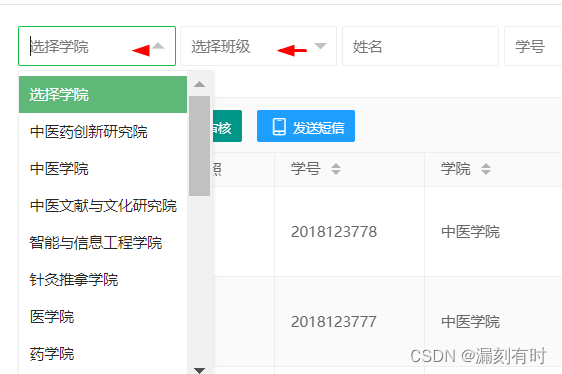
table 是 layui 中使用频率非常高的一个组件,用于在表格中对数据进行一系列动态化的操作,涵盖了日常业务所涉及的大部分需求。 为了便于后台筛选操作,在layui中异步调用函数,快速下拉查询;同时设置lay-search属性,支持下拉和输入查询。
为了便于后台筛选操作,在layui中异步调用函数,快速下拉查询;同时设置lay-search属性,支持下拉和输入查询。